We’ve all been there before: trying to type in a phone number on our mobile devices, only to realize that the number is formatted in a way that is not compatible with our phone’s keypad. This can be frustrating, especially if we’re in a hurry.
There are a few different ways to format phone numbers so that they are user-friendly for all devices. One way is to use the E.164 standard. This standard formats numbers using the + sign followed by the country code, area code, and local number. For example, a phone number in the United States would be formatted as +1 (555) 555-1212.
Another way to format phone numbers is to use the international dialing code. This code is the same for all countries and is typically used when making international calls. The international dialing code for the United States is 011. A phone number in the United States would be formatted as 011 1 (555) 555-1212.
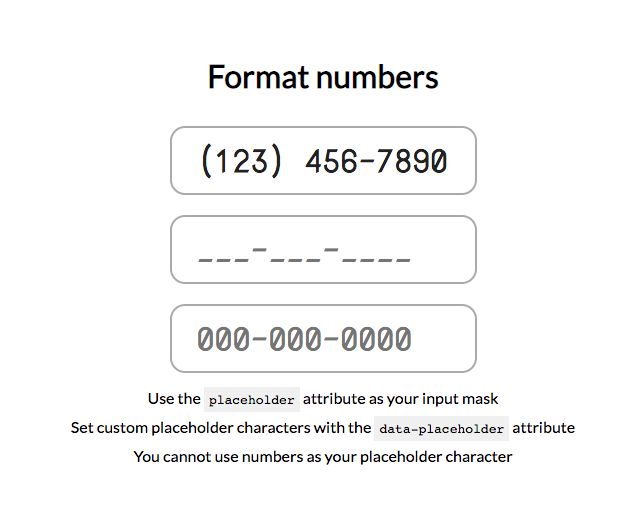
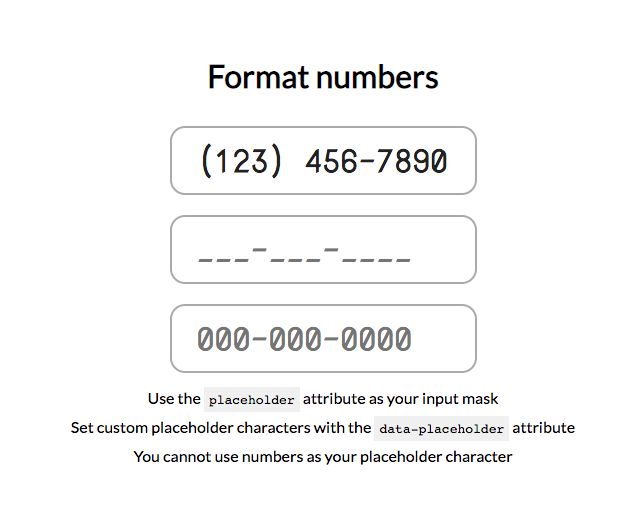
Finally, many mobile devices have the ability to automatically format phone numbers so that they are compatible with the device. This is typically done by adding dashes or spaces between the numbers. For example, a phone number in the United States would be formatted as 555-555-1212.


No matter which method you use to format phone numbers, the important thing is to make sure that the number is user-friendly and easy to read. By using one of these methods, you can ensure that your phone numbers can be read and dialed by anyone, no matter what type of device they are using.
Final verdict
You should always let users type the phone number in any format and then use your app’s capabilities to format the number for them. This is a good UX practice because it avoids any confusion for the user and ensures that they can always reach you no matter how they format the number.