Hyperlinks need to stand out from the rest of the content so that users can realize that they are clickable. The UX best practice is to have blue hyperlinks if your color scheme allows it. However, you should keep a few things in mind.
Hyperlink Best Practices
Besides making your hyperlinks blue (or colored), you should also underline them for accessibility. This is an important distinction because users often scan web pages and look for links that are underlined. If all the text on a page is blue, users might not realize that some of them are links.
Make sure that the blue is a different color from the surrounding text. This will ensure that users can easily identify links, even if they are not underlined.
Make sure that all the links have the same color. This will create a consistent user experience and make it easy for users to know which links are active.
If you are using a different color for hyperlinks, make sure that it is easy to see. Some common colors for hyperlinks are green and purple, but you can use any color that contrasts well with your background color.
You should also avoid making your hyperlinks too small. This can make them difficult for users to see and click.
It is also important to make sure that your hyperlinks are easy to use. This means that they should be in a logical location and easy to reach. Users should not have to scroll too far to find them.
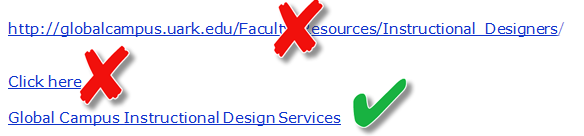
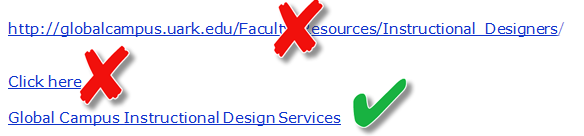
Keep in mind that your hyperlinks need to be meaningful and should do what they are supposed to do. Here is an example of DOs and DONTs:


Conclusion
Hyperlinks should be blue, underlined, and easy to see and use. You should test different color schemes and link placements to see what works best for your users. Your tests must include an accessibility test against your normal body text.