When you create a website interface, your focus is to always try and create the best, most seamless experience for your users. Even a simple reload can end up breaking the flow, not to mention the info might not be visible to your audience. Either that or too much info is visible and some stuff should be kept only for internal use. That’s where lightboxes, modals, popups and popovers come into play. While they do have the popup term as the main base, they do have different use and meaning.
Let’s look at each one in detail:
Table of Contents
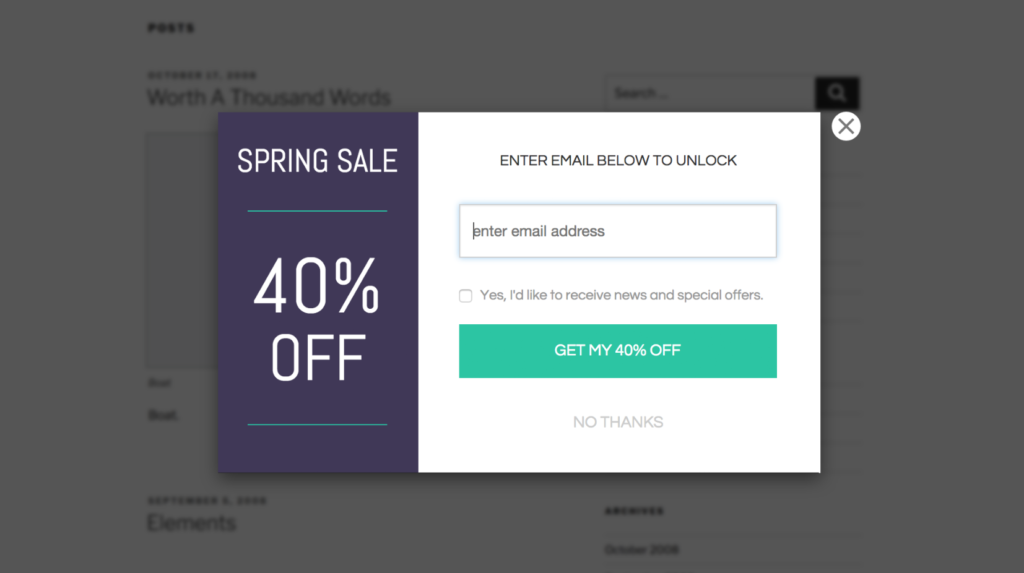
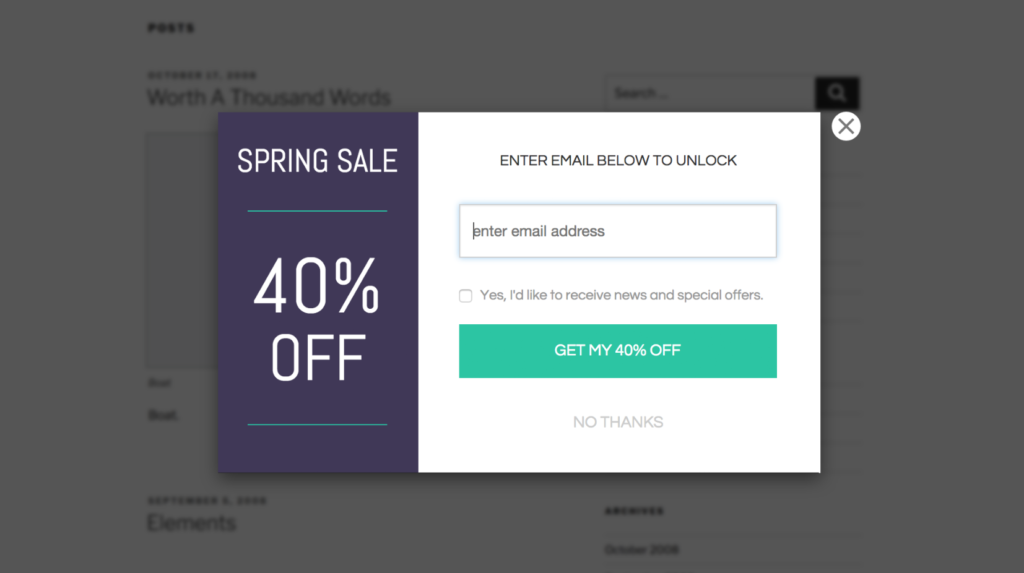
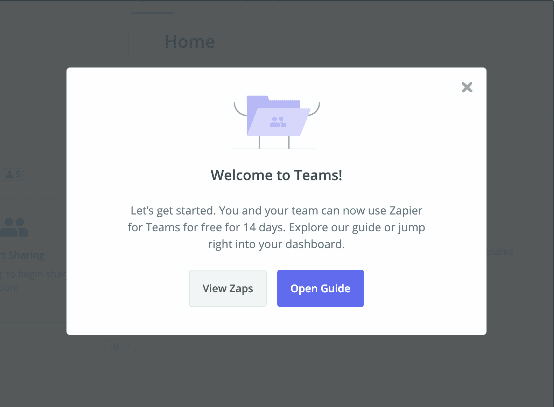
Popups
The role of a popup is to enhance the user experience and offer the user extra information and features. It is an interface that shows up on top of the main page and looks elevated. This is a message that shows relevant info, and it doesn’t really go away unless you click on it. You can use popups in a variety of ways, and the main focus is to always try and make it easy for your users to stay up to date with everything. If there’s a notification you need your users to see, usually a popup is the right way to go.


Modals
A modal or a dialog box is designed for things when you really want to get the work done. The important thing to note about that is that you don’t have the messages locked, and if you click anywhere, the dialog box can be dismissed. It helps in a multitude of situations, while also offering you a significant amount of choice. The term modal is used interchangeably with ‘popup.’


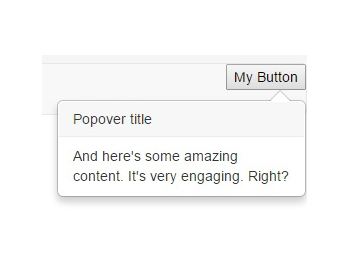
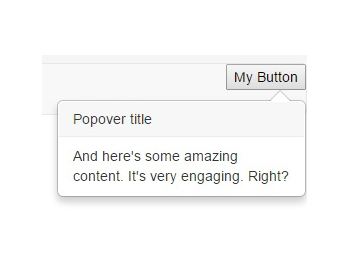
Popover
The popover is less frustrating mainly because it’s inline so to speak. You need to click or hover your mouse over a button or a box, and it will let you know what happens if you click on the link or box, to begin with. This is helpful because it educates users about the things that might happen whenever you press a particular button. It’s hard to know that, especially if there’s no specific tutorial. In such a situation, the popover is very good and it will eliminate a lot of potential problems that might appear.
What’s interesting about popovers is that you can add images and all kinds of extra features. You can be as creative as possible since the main focus is to educate your user. However, you can do that in a variety of ways, and that’s what makes it so interesting and unique in the first place.


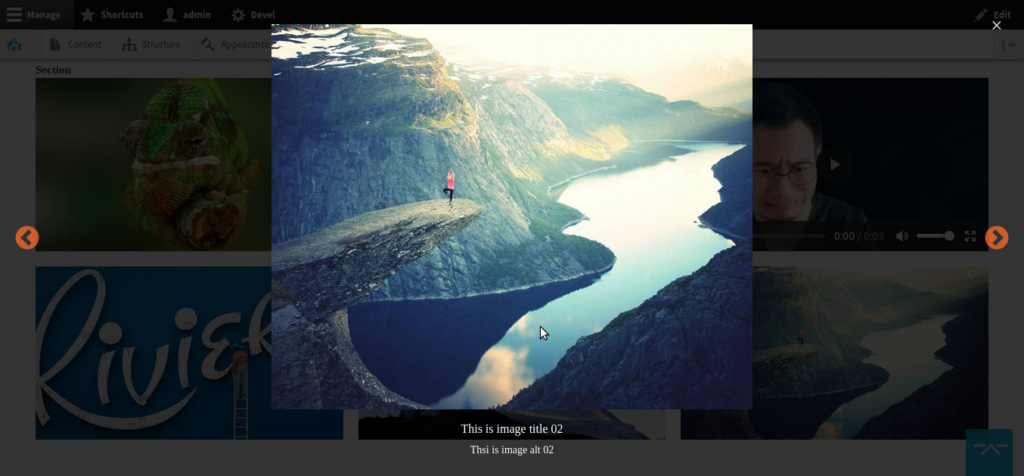
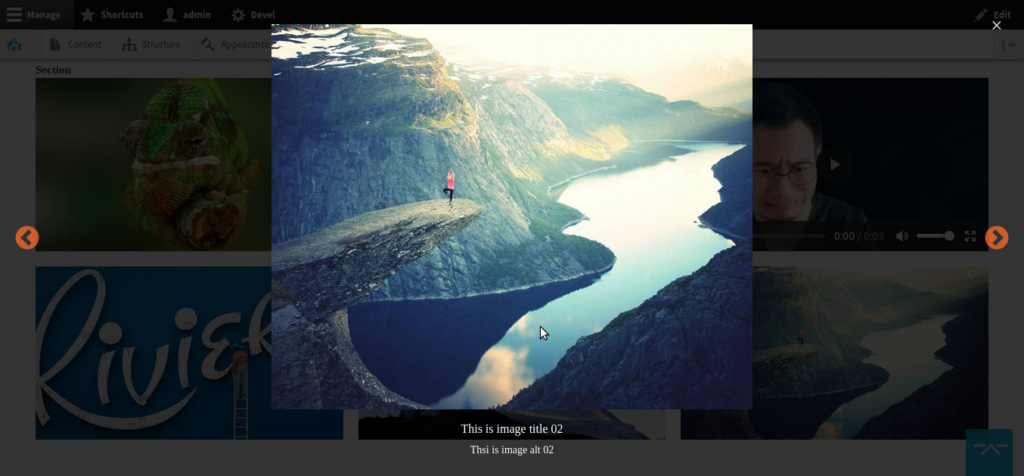
Lightboxes
The role of a lightbox is to help enlarge a certain part of the interface. You get to bring that part into focus, which is incredibly important. More often than not, a lightbox is used specifically to view images. You can also navigate through the image gallery if you want by clicking on another item. If you wish, you can lock the lightbox to work just on a specific item, which is something to keep in mind. These lightboxes can be versatile and easy to adapt to your own requirements. It might take a bit of a trial and error to make it work the way you want, but it’s worth it.


Conclusion
As you can see, there are a variety of different popup like systems that you can use on your website. They are great for a variety of things, ranging from chat boxes to newsletter signups, marketing popups, form submission confirmation, cookie notifications, advert displays, membership logins and many others. They are extremely versatile, which is why using such a system can be an extremely good idea. All you have to do is to give them a try for yourself, and then you can choose the appropriate items to suit your needs!