As touch screens become more prevalent, it’s important to consider how your website or app will work on these devices.
One key difference between touch screens and traditional computers is the lack of a “hover” state – when you hover your mouse over an element on a website, it typically changes color or style to indicate that it’s clickable. However, on a touch screen, there is no way to replicate this hover state.
This can pose a problem for certain types of websites or interactions that rely on the hover state to function. Luke Wroblewski covers this topic in his book Mobile First.
For example, if you have a drop-down menu that appears when you hover over a menu item, it will not be possible for users to access this menu on a touch screen. In this article, we’ll explore some alternatives to the hover state that will work on touch screens.
Table of Contents
Hover on Touchscreens
Tap State
One option is to use a “tap” state instead of a hover state. When a user taps on an element, it will change color or style to indicate that it’s been selected. This is a simple way to replicate the hover state on a touch screen.
Gestures
Another option is to use a different interaction for touch screens. For example, you could use a swipe gesture to reveal a hidden menu. This would be especially effective if you have a large menu that would be difficult to tap on a small screen.
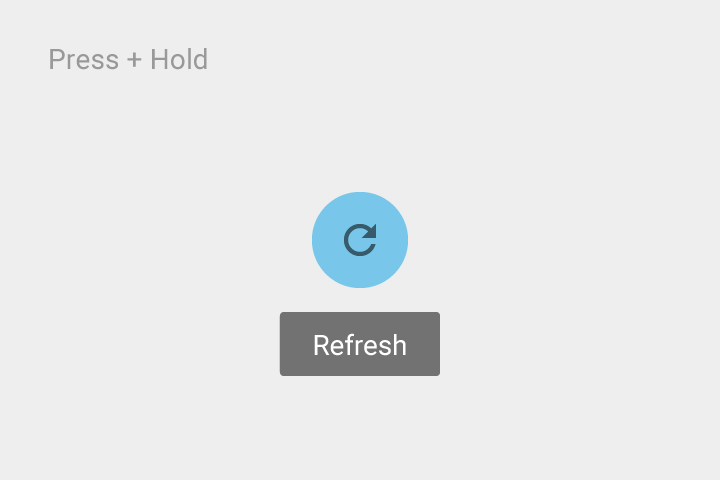
Press and Hold
You could also use a tap and hold interaction that activates or opens the element. This would be similar to the hover state, but it would work on a touch screen. Note that it’s not always recommended to do this because the interaction is hard to figure out.


There are many other options for working with touch screens, but these are some of the most common. By considering how your website or app will work on these devices, you can ensure that your users have a positive experience regardless of how they access your content.
Why does hover interaction fail on mobile?
Mobile phones and tablets do not have click interactions or mouse interactions. Therefore, hover fails on touchscreens and mobile phones.
Hover state on mobile is not a good idea. If there is any info which is important, then make it clickable on mobile and show the information. If something shows up on hover on desktop, it should show up on click/tap on touch devices.