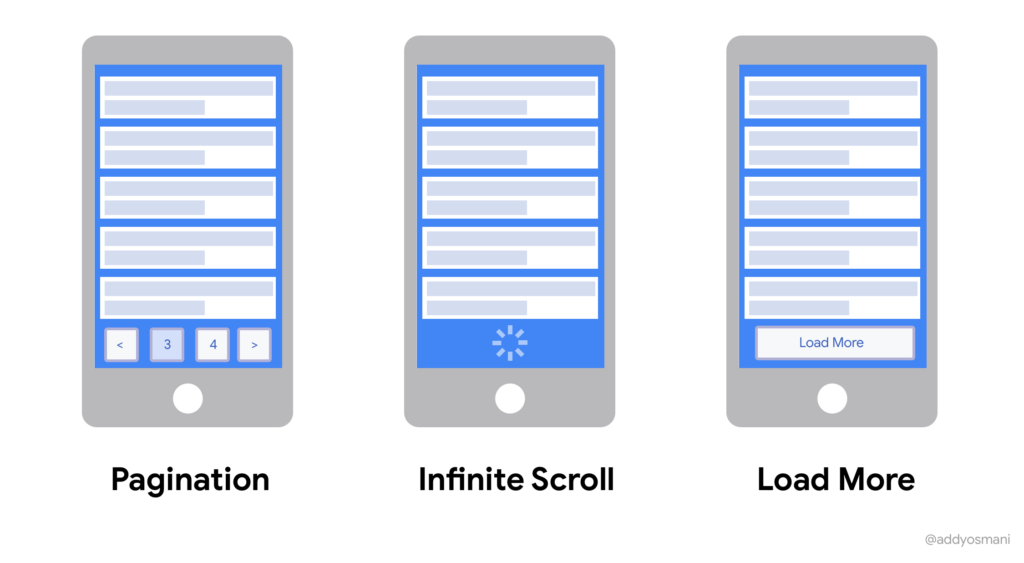
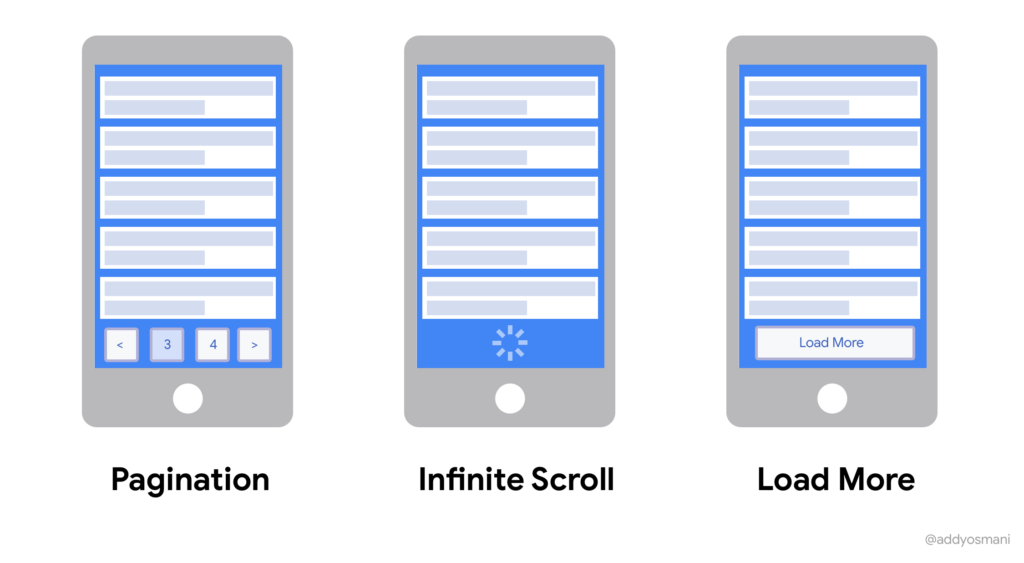
Infinite scrolling is a popular UX pattern that can be seen in a variety of online applications. It allows users to scroll through a large amount of content without having to click through pagination links.
Although it can provide a smoother and more engaging user experience, it’s important to know when to use it and when to avoid it.


When used correctly, infinite scrolling can be an effective way to keep users engaged with your content. However, there are also several potential drawbacks that you should be aware of before implementing them.
Some of the key considerations for using infinite scrolling include:
1. The type of content you’re displaying: Infinite scrolling works best for content that can be easily divided into small, digestible chunks.
For example, it’s a good choice for displaying a feed of news articles or social media updates. However, it’s not as well suited for content that requires more attention, such as long-form articles or complex data sets.
2. The user’s goal: Infinite scrolling can be beneficial when the user’s goal is to consume as much content as possible, such as when they’re browsing a social media feed.
However, if the user is trying to find specific information, infinite scrolling can actually make it more difficult to locate the desired content.
3. The device being used: Infinite scrolling works well on touch-based devices, such as smartphones and tablets.
However, it can be more challenging to use on desktop computers, where users are accustomed to using traditional scroll bars.
4. The page layout: Infinite scrolling can be an effective way to display a lot of content in a limited amount of space.
However, it’s important to make sure that the content is still easy to scan and navigate. Otherwise, users may become overwhelmed or lost.
When used correctly, infinite scrolling can provide a smoother and more engaging user experience. However, it’s important to consider the potential drawbacks before implementing them.
If you do decide to use infinite scrolling, make sure to test it with your target audience to ensure that it meets their needs.
Table of Contents
When To Use Infinite Scrolling
There are certain situations when infinite scrolling can be beneficial from a UX perspective. Here are some examples:
1. When the content is mostly text-based: Text-based content is well suited for infinite scrolling because users can easily scan through it and consume small pieces of information at a time. This makes it ideal for articles, blog posts, and social media feeds.
2. When users are likely to want to consume more content: If users are likely to want to consume more content once they start scrolling, then infinite scrolling can be a good option.
For example, if you have a news website or a social media feed full of interesting content, users will probably want to keep scrolling through it.
3. When the layout is well-designed: Infinite scrolling can be a good option if the layout is well-designed and easy to use.
The content should be easy to scan and there should be clear visual cues to indicate when new content has been loaded.
When To Avoid Infinite Scrolling
There are also some situations when infinite scrolling can be detrimental from a UX perspective. Here are some examples:
1. When the content is mostly image-based: Image-based content is not well suited for infinite scrolling because it can be difficult for users to scan through it and consume small pieces of information at a time. This makes it less ideal for photo galleries, product catalogs, and eCommerce websites.
2. When users are likely to want to consume less content: If users are likely to want to consume less content once they start scrolling, then infinite scrolling can be a bad option.
For example, if you have a website with long articles or a social media feed full of uninteresting content, users will probably want to stop scrolling at some point.
3. When the layout is poorly designed: Infinite scrolli0ng can be a bad option if the layout is poorly designed and difficult to use.
The content should be easy to scan and there should be clear visual cues to indicate when new content has been loaded.
Benefits Of Infinite Scrolling
Infinite scrolling is a web-design technique that allows users to scroll through a large amount of content without having to click on pagination links.
This type of design is especially popular on social media sites and blogs, where users are more likely to be engaged in continuous scrolling.
There are several benefits of using infinite scrolling on your website:
1. Increased engagement and time on site: Infinite scrolling can help keep users engaged with your content for longer periods of time.
When users don’t have to click on pagination links, they can easily continue consuming your content without interruption. This can lead to increased time on site, which is a key metric for determining the success of a website.
2. Improved user experience: Infinite scrolling can improve the overall user experience on your website. By eliminating the need to click on pagination links, users can more easily find the content they’re looking for and consume it in an uninterrupted manner. This can lead to improved satisfaction and loyalty from your users.
3. Increased page views: Infinite scrolling can also lead to increased page views on your website. When users don’t have to click on pagination links, they are more likely to view more pages of your content. This can result in increased traffic and exposure for your website.
4. Greater social media engagement: Infinite scrolling can also help increase social media engagement for your website.
When users share your content on social media, their followers will see a continuous stream of your content, rather than a traditional paginated list. This can lead to increased traffic and exposure for your website from social media.
5. Better search engine optimization: Infinite scrolling can also help improve your website’s search engine optimization (SEO).
When your content is continuously accessible on a single page, search engines can index all of your content more easily. This can lead to increased traffic and exposure for your website from organic search results.
Overall, there are many benefits of using infinite scrolling on your website. If you’re looking for ways to increase engagement, time on site, page views, or social media engagement, infinite scrolling may be a good option.
Is There Any Drawback To Infinite Scrolling?
While there are many benefits of infinite scrolling, there are also some potential drawbacks to consider.
1. Increased bandwidth usage: One potential drawback of infinite scrolling is that it can increase bandwidth usage for your website.
When users scroll through large amounts of content, they are using more data than if they were to click on pagination links. This can lead to increased costs for your website if you have a limited data allowance.
2. Difficulty finding specific content: Another potential drawback of infinite scrolling is that it can make it difficult for users to find specific pieces of content.
When all of your content is displayed on a single page, users may have to scroll through a lot of content to find what they’re looking for. This can be frustrating for users and may lead them to leave your website.
3. Potential for decreased advert revenue: A final potential drawback of infinite scrolling is that it can potentially decrease advert revenue for your website.
When users are continuously scrolling through your content, they may be less likely to click on ads. This can lead to decreased revenue for your website if you rely on advertising to generate income.
Overall, there are some potential drawbacks to using infinite scrolling on your website. However, the benefits of infinite scrolling may outweigh the drawbacks for some websites.
If you’re considering implementing infinite scrolling on your website, weigh the pros and cons carefully to decide if it’s right for you.
What You Need To Know
- Decide if infinite scrolling is right for your website: Consider the benefits and drawbacks of infinite scrolling to decide if it’s a good fit for your website.
- Implement infinite scrolling on your website: If you decide that infinite scrolling is right for your website, there are a few ways to implement it. You can use a plugin or script, or you can code it yourself.
- Monitor the effects of infinite scrolling on your website: Once you’ve implemented infinite scrolling on your website, monitor the effects carefully. Track metrics such as time on site, page views, and social media engagement to see if there are any changes. Also, be sure to listen to feedback from your users to see if they are enjoying the infinite scroll feature.
- Adjust as needed: If you find that infinite scrolling is having a negative effect on your website, you can always disable it. Alternatively, you can adjust the way it works to try and address some of the potential drawbacks. For example, you could add a “Load More” button that users can click to load additional content.
Overall, infinite scrolling can be a great addition to your website. It can increase engagement and time on site, and it can also lead to increased traffic and exposure from social media and organic search results.
However, there are some potential drawbacks to consider before implementing infinite scrolling on your website. Be sure to weigh the pros and cons carefully to decide if it’s right for you.
If you decide that infinite scrolling is a good fit for your website, follow the steps outlined in this article to implement it.
Monitor the effects of infinite scrolling on your website closely, and adjust as needed to ensure that it’s having a positive impact on your website.
Conclusion
Infinite scrolling can be a good or bad option from a UX perspective depending on the situation. It’s important to carefully consider whether or not infinite scrolli0ng is right for your website or app before implementing it.




